Inkscapeの長所【MSペイントからInkscapeに乗り換える①】
本記事はInkscapeについてオススメする記事です。
昨今コンピューターグラフィックスを使って架空鉄道の世界観を表す試みが盛んに行われていますが、制作に使用されるツールは様々です。みなさん愛用されているツールがあると思いますが、筆者は「Inkscape」を使用しており、架鉄制作にピッタリです。
本記事ではMicrosoftペイント(MSペイント)から乗り換えるという体でInkscapeについて紹介しようと思います。
Inkscapeとは何か?
Inkscape(インクスケープ)はオープンソースの画像編集ソフトです。
一番の特徴はベクター画像編集ソフトであるということで、MSペイントやGIMPといったラスター画像ソフトとは根本から考え方が異なります。
ラスター画像は言い換えればドットの集合体です。分かりやすいところで言えばスマホやデジカメで撮った写真なんかがラスターであり、みなさんが知っているようなJPGやPNGなんかの画像ファイルはみんなラスターです。
対してのベクター画像は、図形やテキストを一個一個オブジェクトとして管理して座標上に配置している画像です。有名な拡張子はこれと言ってありません。というのもベクターソフトは一般的に印刷用途に使われ、web用途としてはPNG等のラスター画像として書き出す場合が殆どであるからです。
Inkscapeは「Adobe Photoshopの代替ソフトとしてGIMPがあるように、Illustratorの代替としてinkscapeがある」と、大体そのような立場として紹介されます。Illustratorを使用したことがなければPowerPointがそれに近いと思います。図形やテキストをオブジェクトとして管理して自由に配置できる。これがベクターソフトの基本であり、Inkscapeでも同じことが言えます。
架鉄制作におけるInkscapeの有用性
おそらくwindowsパソコンを使い始めて、みなさんが初めて触る画像編集ソフトがMicrosoftペイント(MSペイント)であろうと思います。直感的な操作性、独自のファイル形式を持たずPNGやBMP等を直接編集するというシンプルさは、入門用のソフトとしてたいへん魅力的です。

しかしながら、少しでも高度なことをやろうとするとMSペイントでは機能が足りません。レイヤーがないとか、グラデーションを作るのに途方もない手間が掛かるとか、様々な不満が出るかと思いますが、中でも一度配置した図形やテキストの編集ができないのは苦しいものがあります。
そのタイミングで他のソフトへ移行することになる訳ですが、ここで私はInkscapeをオススメしたいのです。Inkscapeであればレイヤーもあるしグラデーションも簡単。それだけではありません。ベクターソフトであるからこそ、アンチエイリアスや1ドットのずれと戦う日々ともおさらばできます。
冒頭でも申し上げましたがInkscapeは架鉄制作にピッタリのソフトです。具体的にどんなものが作れるのか示すために、私がこれまで作ったものを見ていきましょう。

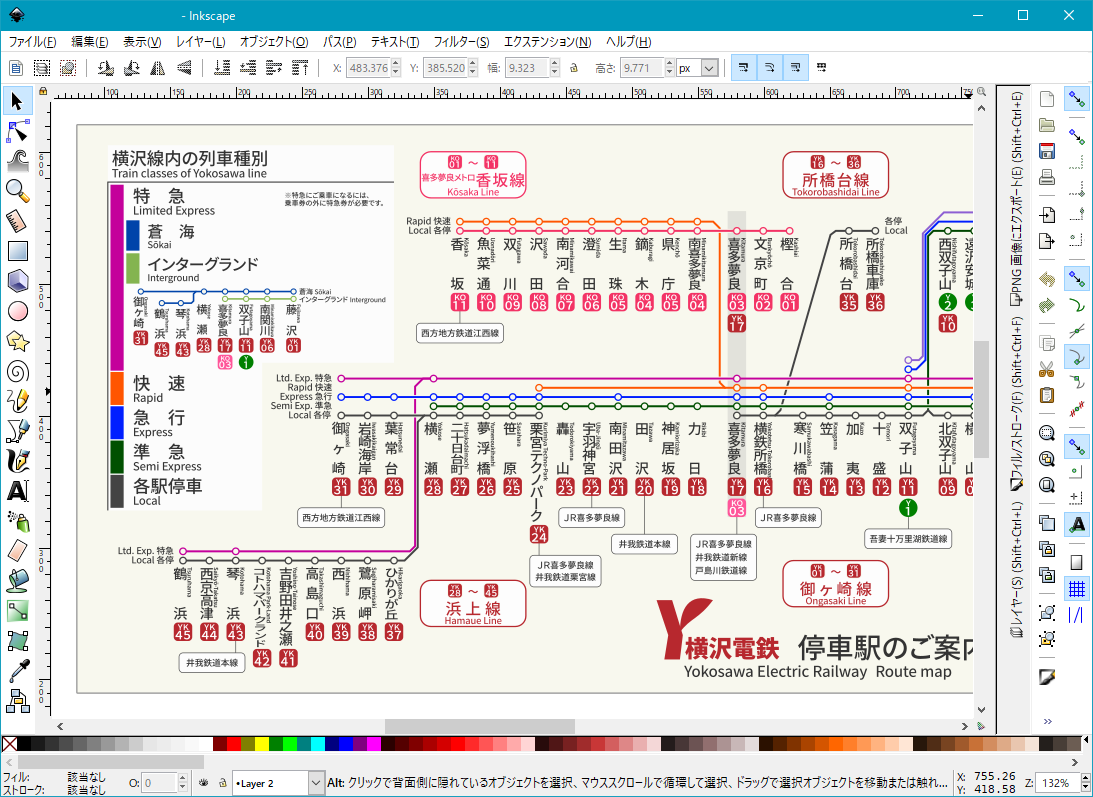
▲路線図。文字や図形が規則的に並んでいるものは作りやすいです。

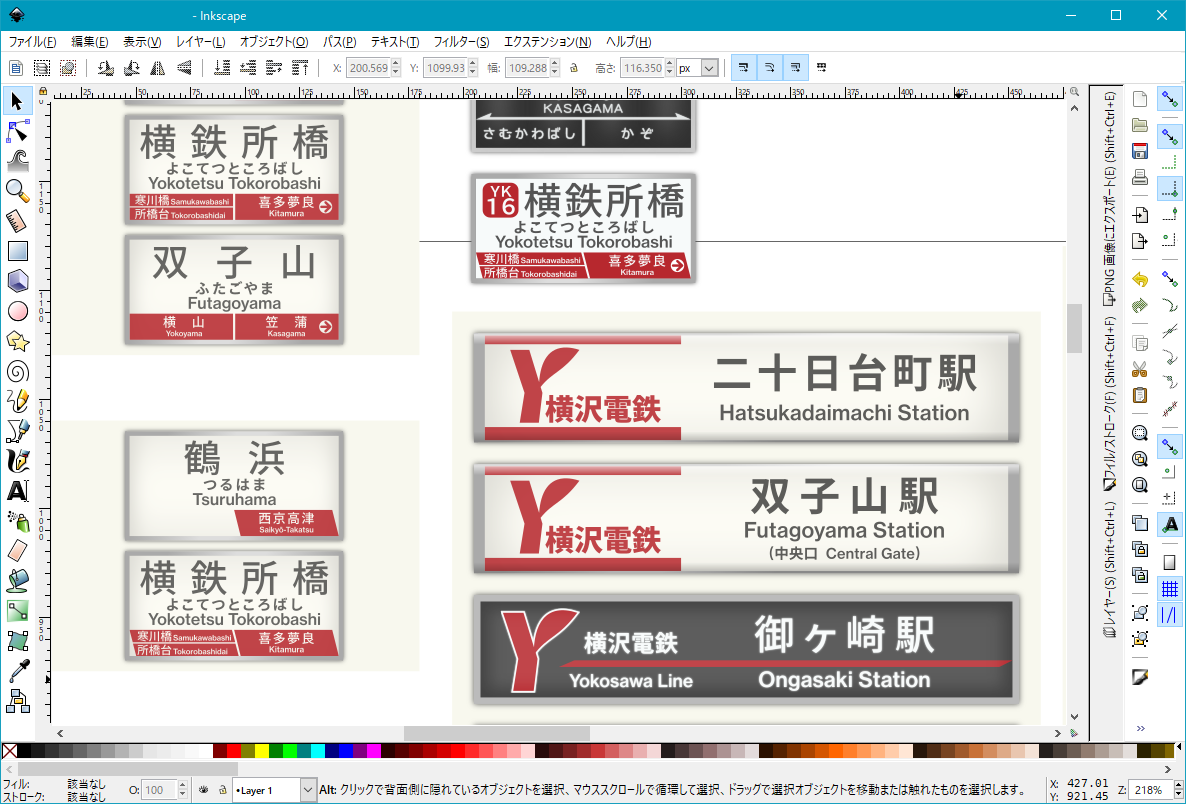
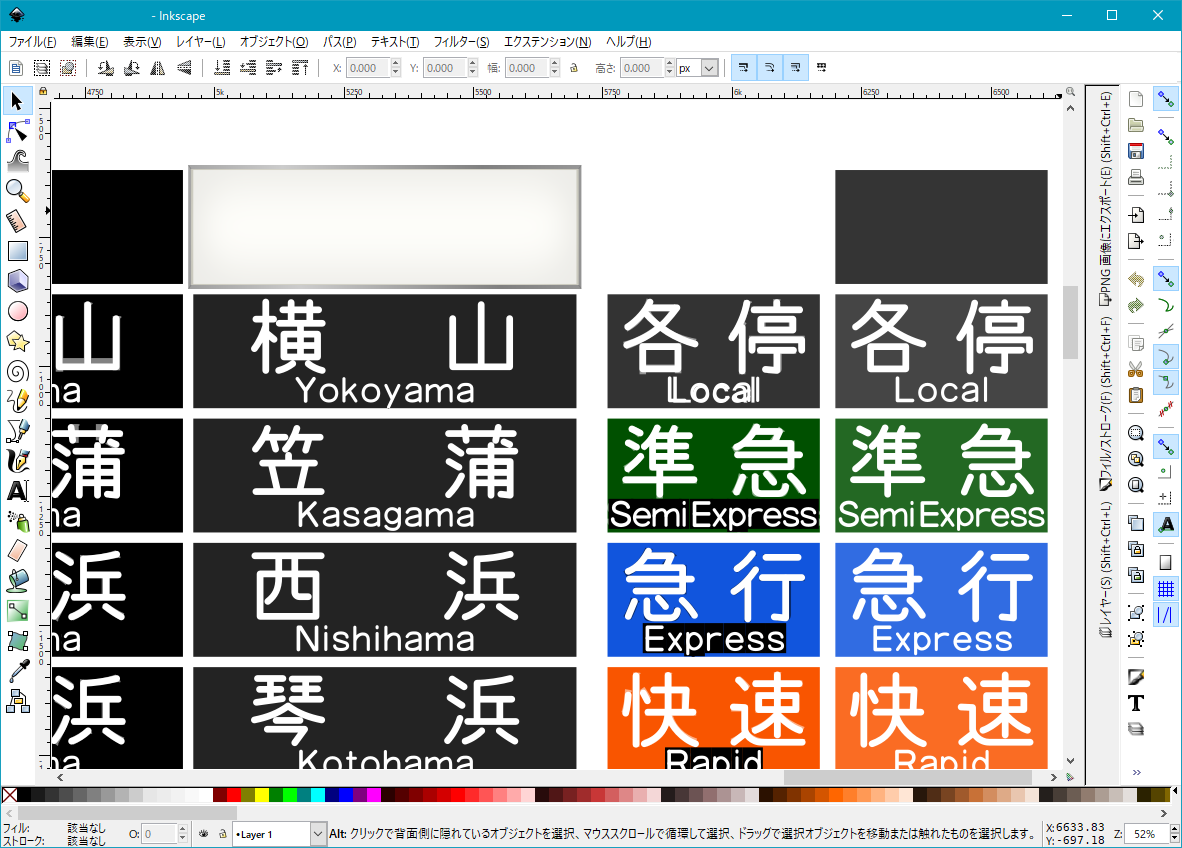
▲他にも、駅名標であるとか、

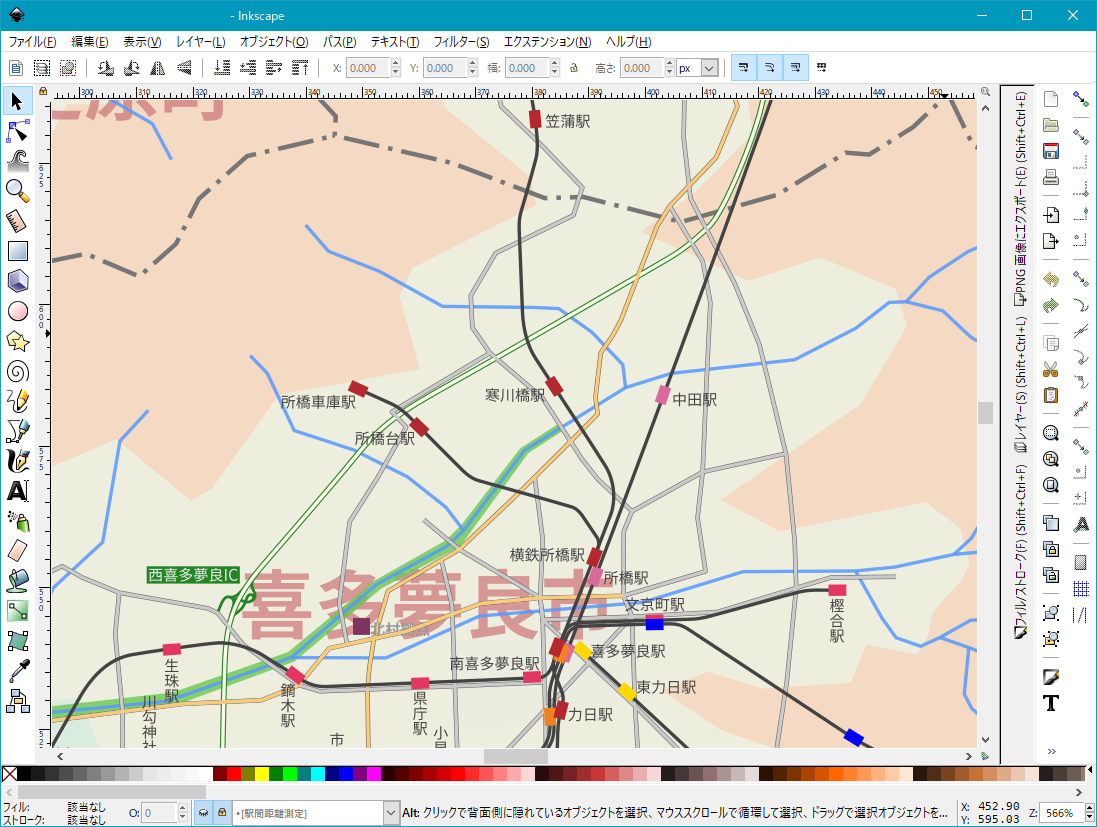
▲地図とかも。

▲パスをこねくり回すことで擬似的に丸ゴシックを作ることもできます。

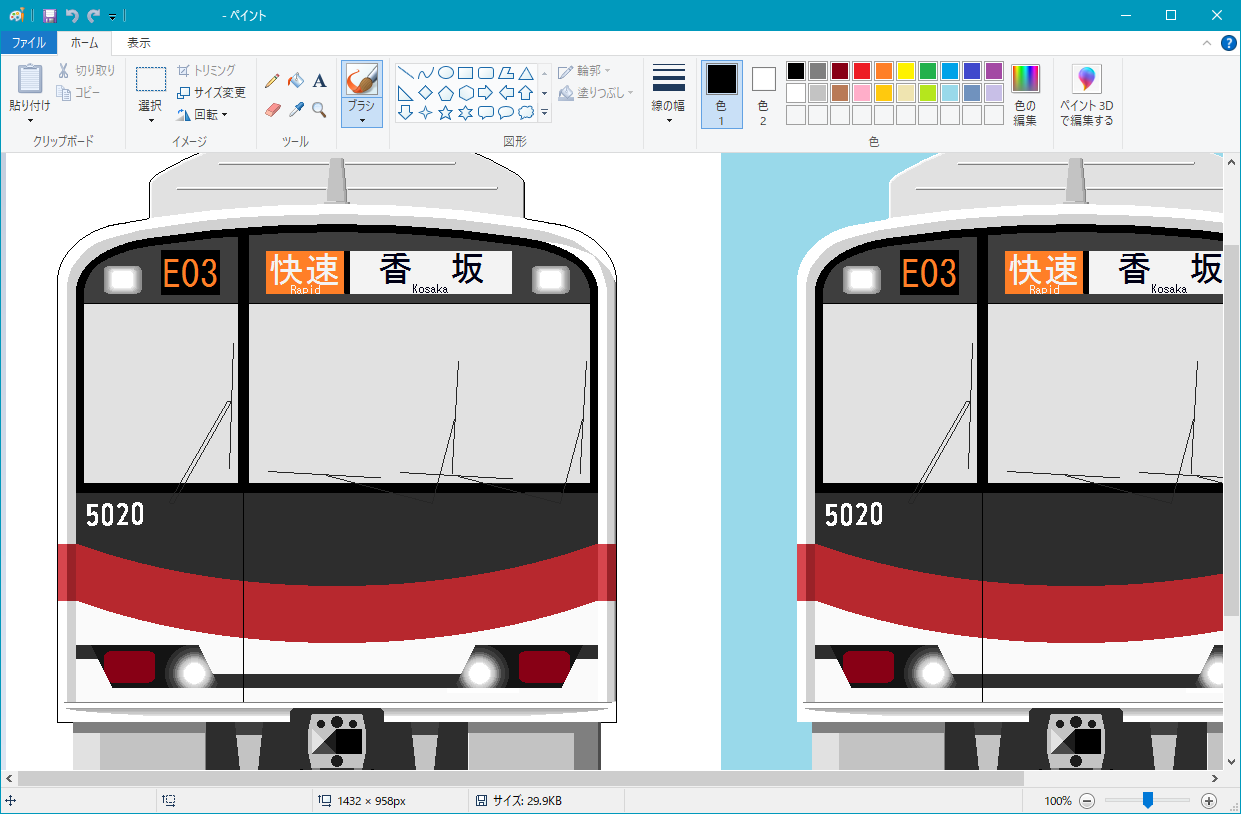
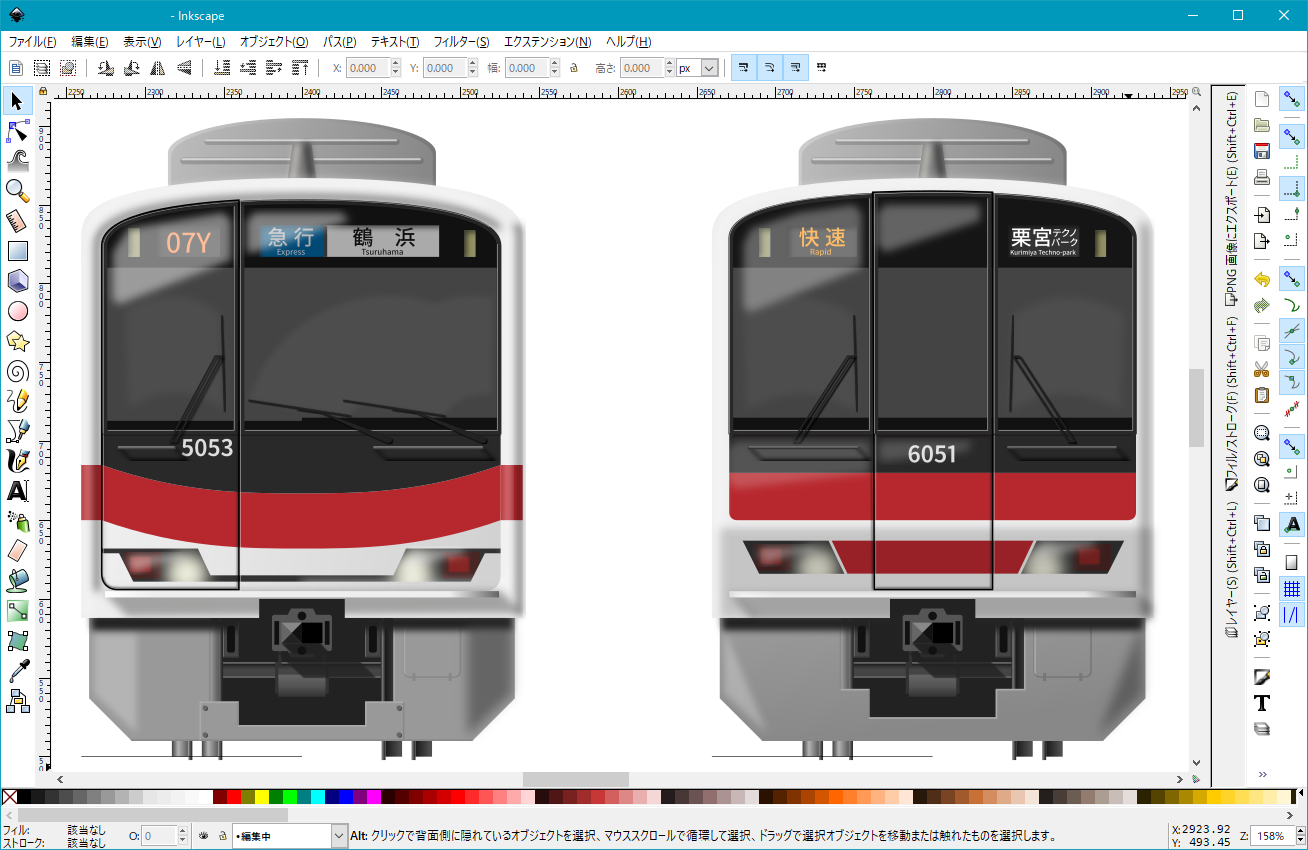
▲左右対称で、直線を多用する電車の顔も得意分野です。

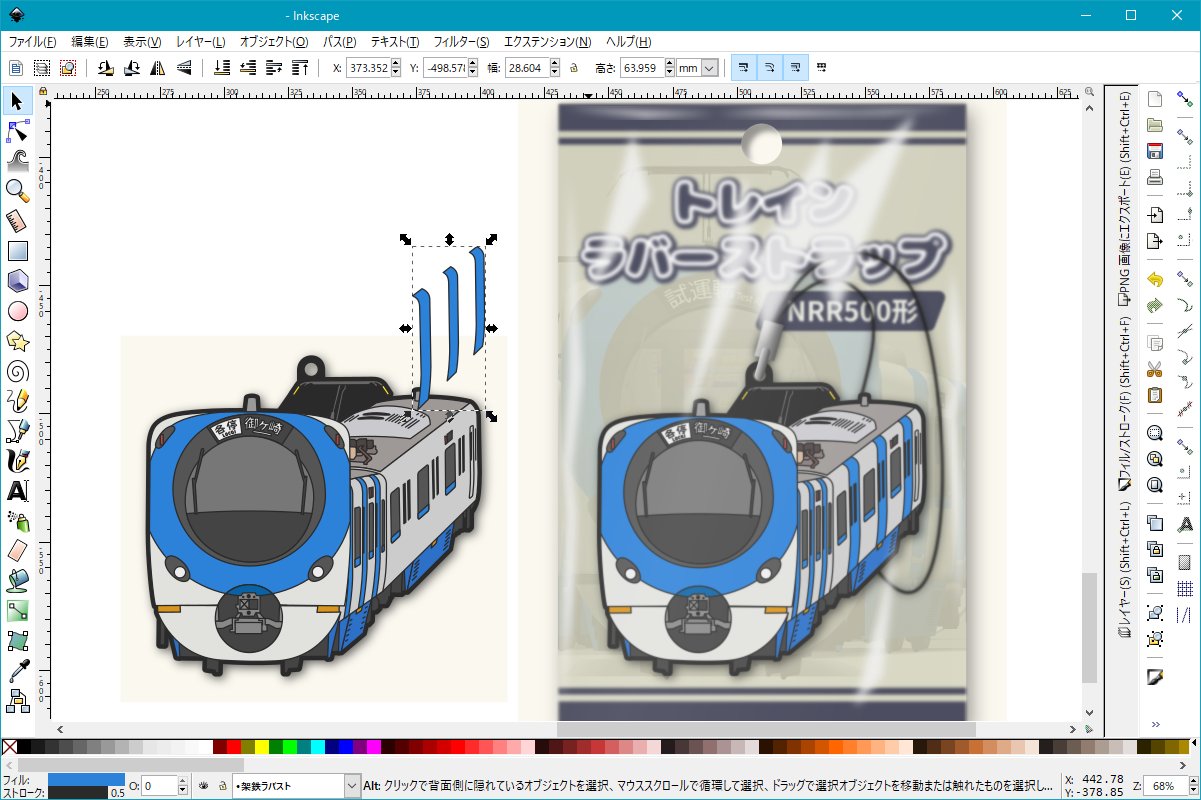
▲ラバーストラップみたいな画像も作れます。

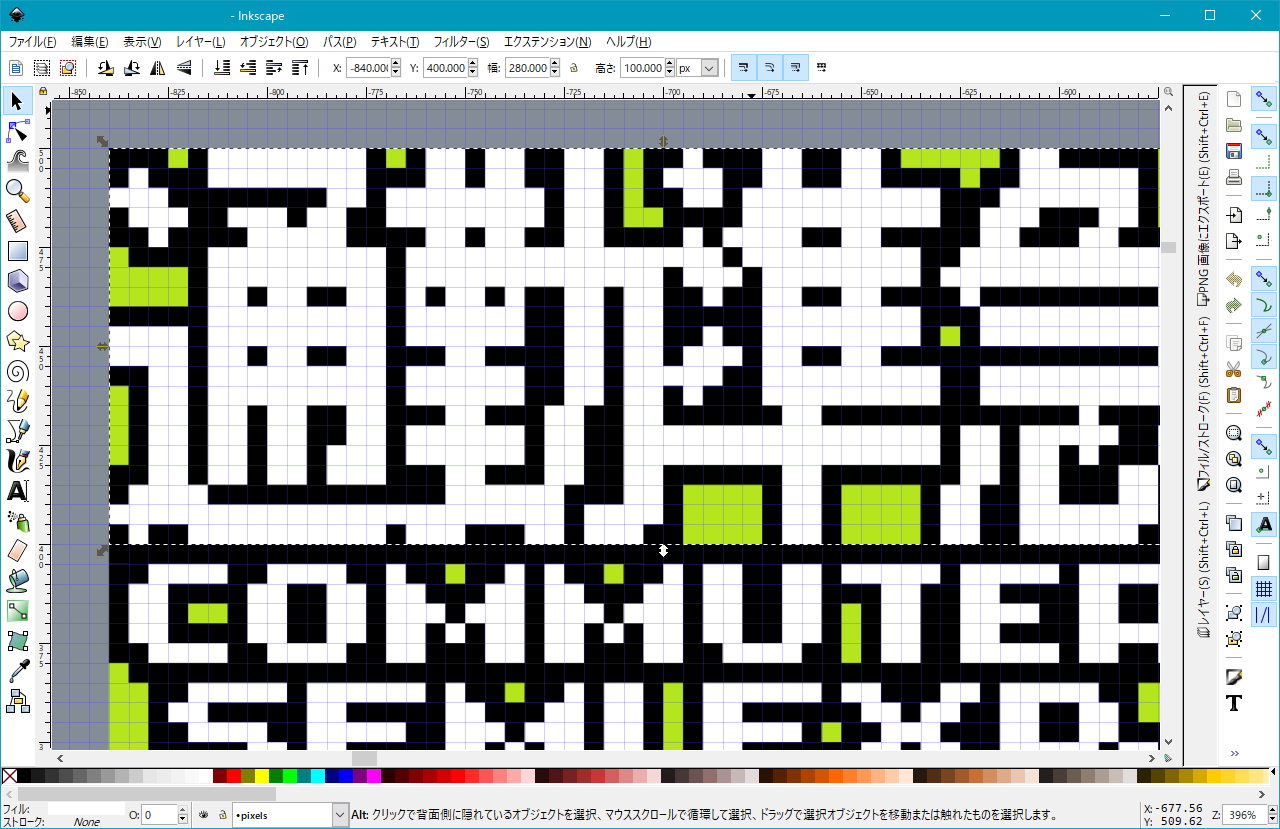
▲突飛な使い方だと、グリッドのマスをドットに見立ててLED方向幕の再現とか、

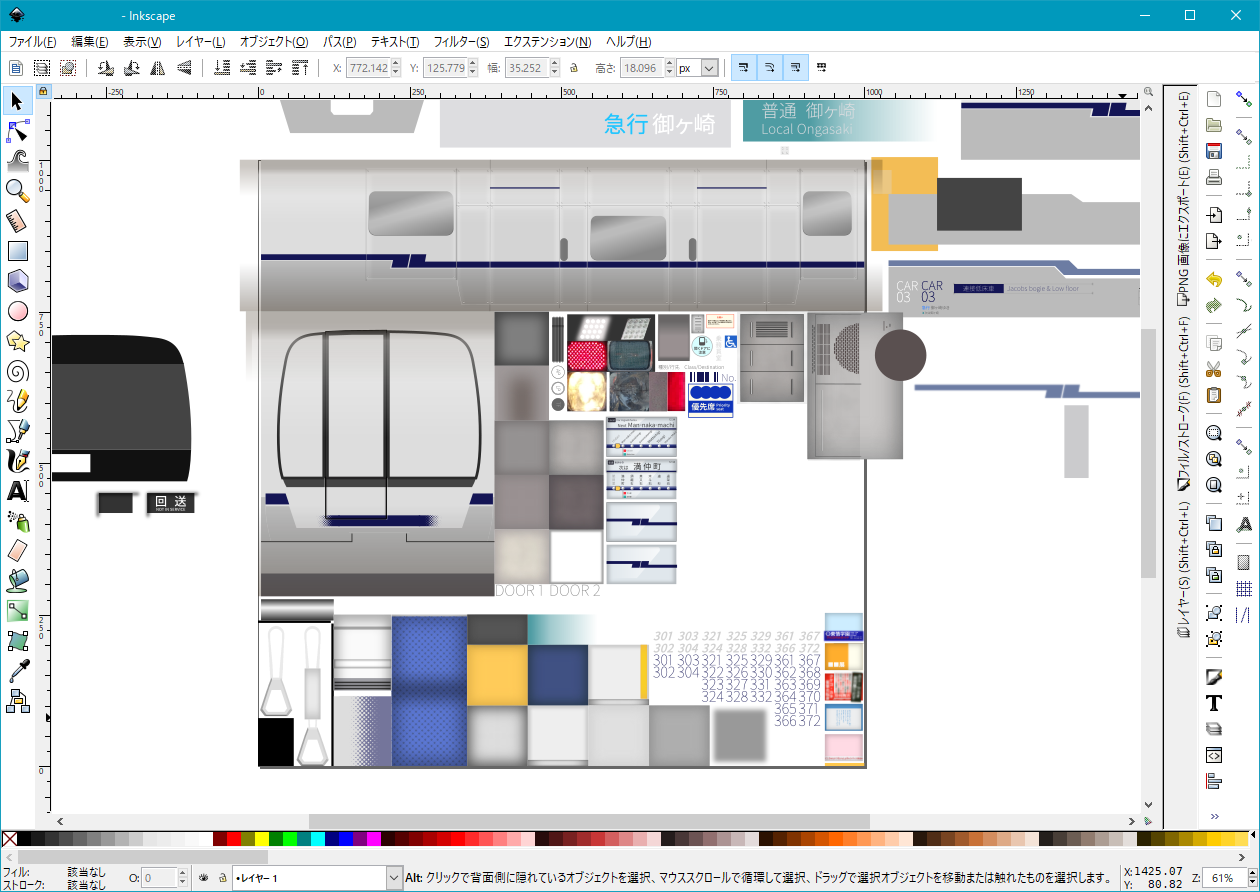
▲3Dモデルのテクスチャを全部inkscapeで作ることも可能です。
Inkscapeのココが良い
さてここまでどんなのが作れるか具体例を示しました。ここからはInkscapeの特長とは何か、何が得意なのか、筆者が選ぶ「ここが良いポイント」を紹介します。
1.配置したオブジェクトの再編集ができる

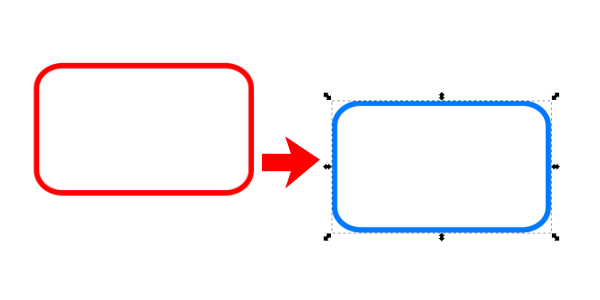
▲一度配置した図形やテキストを選択し、大きさや色、位置を変更できる。操作感はパワポ、ワード等のオフィスソフトに近い。
2.グリッドとスナップが有能

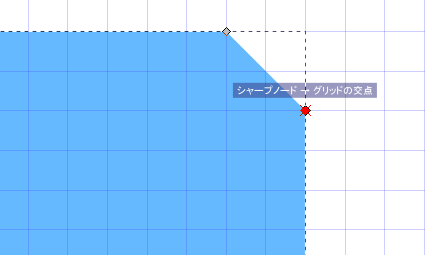
▲グリッドを簡単に表示でき、交点にパスのノードや図形の角をスナップさせることができる。手軽に整った図形をつくれるほか、レイアウトの調整にも役立つ。
3.描画範囲に限界がない

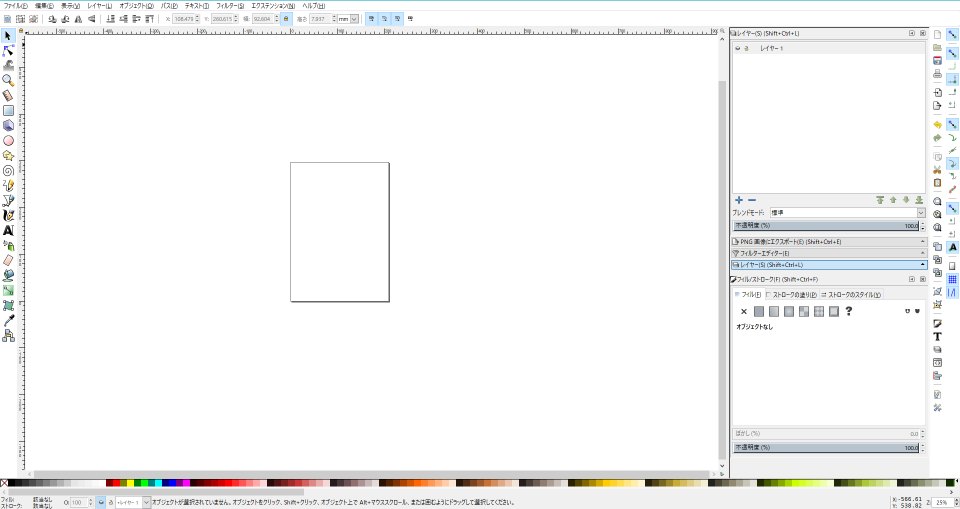
▲オブジェクトの位置は原点からの座標で表され、オブジェクトがページからはみ出していても置くことができる。上の画面の中央にあるのがA4のページ。
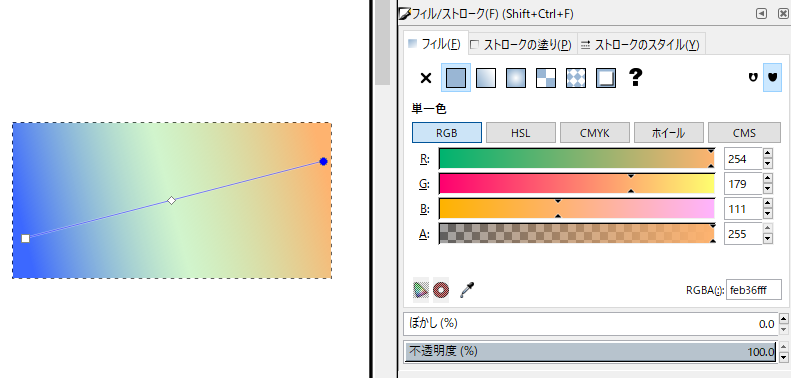
4.グラデーションが簡単につくれる

▲図形のフィル(塗り)に対してグラデーションを作成できる。もちろん再編集も可能。
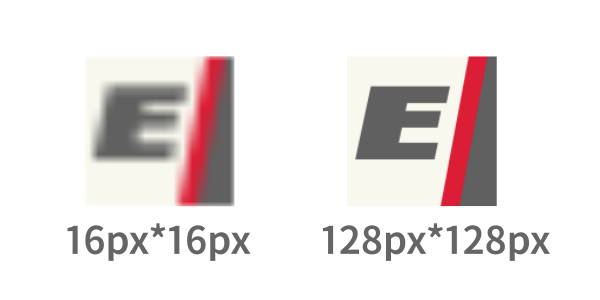
5.ビットマップ出力が柔軟
ベクターソフトのデータをそのまま使うというシーンは少なくて、ラスタ画像として出力することが多い。Inkscapeでは好きな範囲を好きな解像度でPNG出力できる。

▲16px四方、128px四方で出力した例。ベクタデータならいくらでも高画質で取り出せるし、逆に低画質で取り出すこともできる。3Dモデリングにおいては、1024pxとか2048pxとか自在に調整できるのでTEX作成にピッタリ
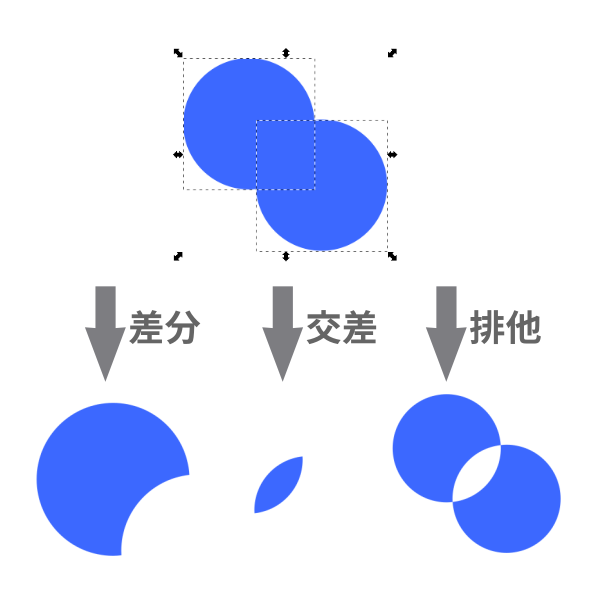
6.ブーリアン演算ができる

ベクターソフトの強みを発揮できる領域。2つのオブジェクトの重なっている部分について、切り抜いたり、そこだけ残したりできる。画像にある「差分」「交差」「排他」のほかに2オブジェクトをくっつける「統合」もあり。使いこなせると面白い表現ができる。
まとめ
Inkscapeはすごい!便利!
ということが分かっていただけましたか?(雑)
次回は実際にソフトに触れてみて、基本操作を実践したいと思います。
カテゴリ:Inkscape

