filter = ‘blur()’を使わないでぼかしを実装
公開 : 2025年06月23日
safariではcanvasのfilterプロパティが効かない
先日LED方向幕ジェネレータを公開しましたが、safariでぼかしが効かないことが判明しました。原因は「safariだけがcanvas標準のフィルターをサポートしていない」ということでした。

▲safariのみ✕になっています。
CanvasRenderingContext2D: filter プロパティ – Web API | MDN
以下のコードはsafariだとうまく表示されません。
困った。ではどうするか。
自前で実装します。
ガウスぼかしを自前で実装する
filterプロパティのblurで採用されている方式はガウスぼかし(Gaussian Filter)です。
以下の記事のプログラムを参考に、引数がcanvas要素とぼかし具合、返り値がぼかした後のcanvas要素となる関数を作ります。
Gaussian Filter in Pure JavaScript – FIVEKO
※カラーチャンネルを選択するchがあり、元記事では3となっていますが、透明(アルファチャンネル)を含むならchを4にする必要があります(69行目)
※あと、varをletに置き換えたらうまく動作しなくなりました
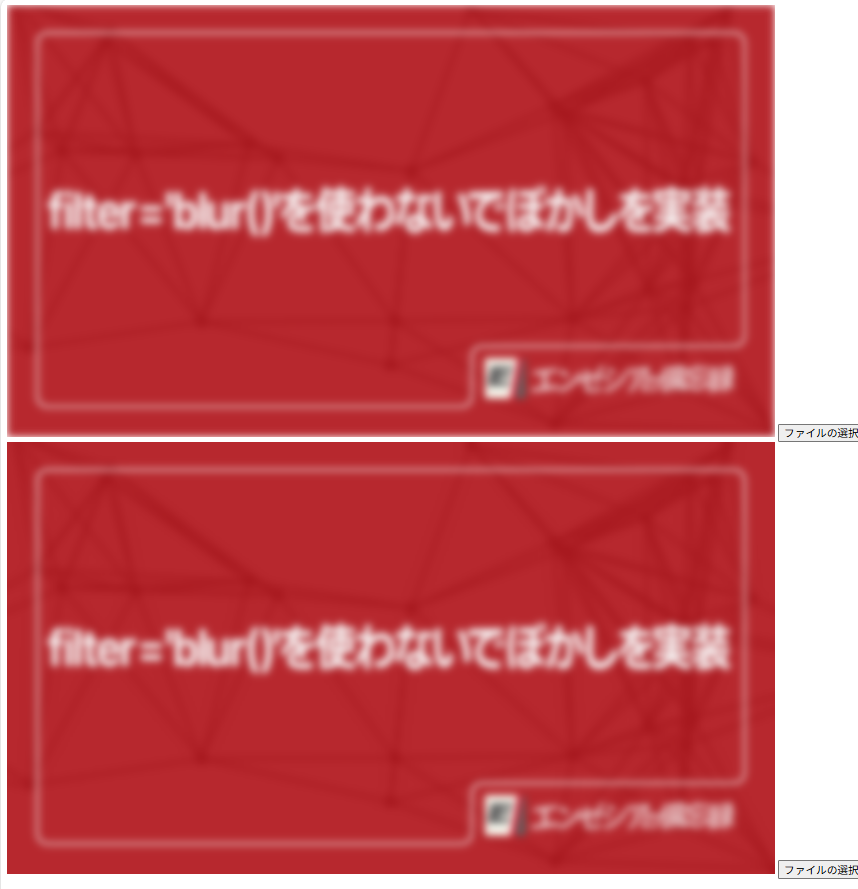
標準フィルターと挙動を比較
基本的に標準フィルターの'blur(◯px)'とgauss関数の第2引数'gauss(canvas, ◯)'は同じ数値で同じ挙動をとります。
以下は'blur(5px)'と'gauss(canvas, 5)'での比較です。

透明を含む画像も同様です。

参考
Gaussian Filter in Pure JavaScript - FIVEKO
CanvasRenderingContext2D: filter プロパティ - Web API | MDN
カテゴリ:雑記


